السلايد شو يفضله الكثيرون فى مواقعهم والسلايد شوف هو اضافة رائعه جدا وتجعل من مدونتك أكثر احترافيه ، واليوم سوف أقدم لكم موضوع جديد على المدونة وهو عن السلايد شو والموضوع هو عن سلايد شو تلقائى احترافي جدا يعمل على عرض المواضيع بشكل تلقائى من مدونتك.
ويمكنك معاينة السلايد من الرابط فى الأسفل وايضا سوف يكون عليك تحميل أكواد السلايد حتى تتمكن من الحصول عليها وتركيب السلايد على مدونتك والسلايد فى موضوع اليوم سهل جدا فى تركيبه والسلايد من مميزاته أنك تستطيع أٍستخدامه فى أى مدونته وجلب مواضيع من مدونه اخر نمر الأن لشرح التركيب.
ويمكنك معاينة السلايد من الرابط فى الأسفل وايضا سوف يكون عليك تحميل أكواد السلايد حتى تتمكن من الحصول عليها وتركيب السلايد على مدونتك والسلايد فى موضوع اليوم سهل جدا فى تركيبه والسلايد من مميزاته أنك تستطيع أٍستخدامه فى أى مدونته وجلب مواضيع من مدونه اخر نمر الأن لشرح التركيب.
 |
| سلايد شو احترافى تلقائى لاخر المواضيع لمدونات بلوجر |
معاينة وتحميل أكواد السلايد
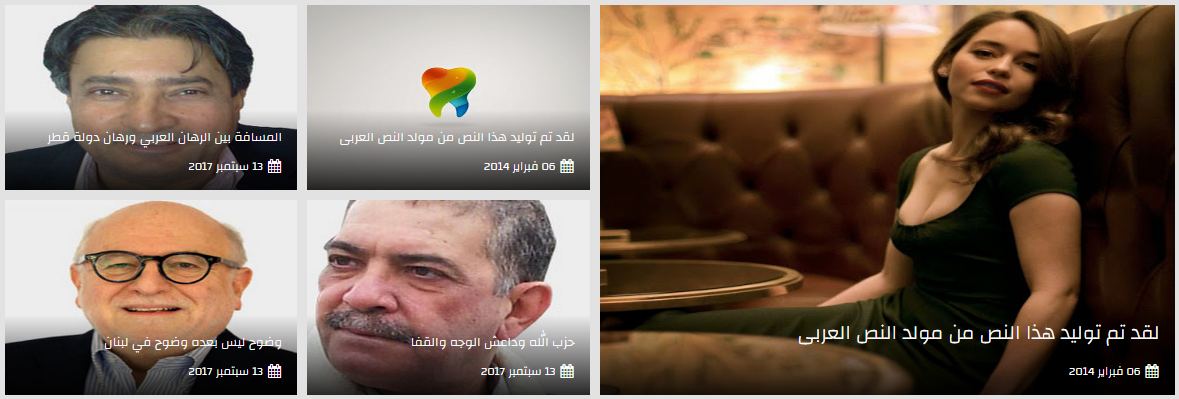
صوره من السلايد
 |
| سلايد شو احترافى تلقائى لاخر المواضيع لمدونات بلوجر |
شرح التركيب
- قم أولا بالبحث عن هذا الوسم]]>ثم قوم بوضع الكود التالى فوقه.
#slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative}
#slides ul{height:390px}
#slides li{width:50%;height:100%;position:absolute;display:none;}
#slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block}
#slides li:nth-child(1) {
right: 0;
top: 0;
border-left: 10px solid rgba(226, 226, 226, 1)!important;
height: 390px;
}
#slides li:nth-child(2) {
right: 50%;
width: 25%;
height: 50%;
border-left: 10px solid rgba(226, 226, 226, 1)!important;
border-bottom: 10px solid rgba(226, 226, 226, 1)!important;
}
#slides li span.dy {
display: inline-block!important;
}
#slides li:nth-child(3) {
right: 75%;
width: 25%;
height: 50%;
border-bottom: 10px solid rgba(226, 226, 226, 1)!important;
}
#slides li:nth-child(4) {
right: 50%;
top: 50%;
width: 25%;
height: 50%;
border-left: 10px solid rgba(226, 226, 226, 1)!important;
}
#slides li:nth-child(5) {
right: 75%;
top: 50%;
width: 25%;
height: 50%;
}
#slides li h4 {
overflow: hidden;
bottom: 0;
color: #fafafa;
width: 100%;
text-align: right;
text-transform: uppercase;
height: 80px;
line-height: 55px;
right: 0;
margin-left: 0;
padding: 0 15px;
background-image: linear-gradient(transparent,rgba(0,0,0,0.83));
}
#slides li:nth-child(1) h4 {
font-size: 20px;
height: 90px;
}
#slides a {
display: block;
width: 100%;
height: 100%;
overflow: hidden;
}
#slides img{display:block;width:100%;height:100%;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;}
#slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;}
#slides .overlayx {
width: 100%;
height: 100%;
position: absolute;
z-index: 2;
background-position: 50% 40%;
background-repeat: repeat-x;
}
#slides h4 {
position: absolute;
bottom: 40px;
margin: 0;
font-size: 13px;
right: 10px;
padding: 0;
color: #f9f9f9;
z-index: 3;
line-height: 20px;
font-weight: normal;
text-align: right;
text-transform: uppercase;
}
#slides .label_text {
font-size: 12px;
color: #fff;
bottom: 10px;
z-index: 3;
right: 10px;
position: absolute;
padding: 3px 6px;
text-transform: uppercase;
}
span.autname {
display: none;
}
.label_text:before {
content: "\f073";
font: normal normal normal 14px/1 FontAwesome;
float: right;
display: block;
margin-top: 3px;
margin-left: 5px;
}
#slides .overlayx,#slides li{transition:all .4s ease-in-out}
#slides li:nth-child(1) .overlayx{display:none;}
#slides li:hover .overlayx{opacity:0.1}
@media only screen and (max-width:800px){
#slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}}
@media only screen and (max-width:600px){
#slides ul{height:600px}
#slides li:nth-child(1){width:100%;height:50%}
#slides li:nth-child(2){top:50%;height:25%;right:0;width:50%}
#slides li:nth-child(3){right:50%;top:50%;width:50%;height:25%}
#slides li:nth-child(4){right:0;top:75%;height:25%;width:100%}
#slides li:nth-child(5){display:none;}}
@media only screen and (max-width:480px){
#slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}}- الأن أبحث عن هذا الوسمثم قم بضع الكود التالى فوقه.
- وفى الكود السابق سوف تقوم بتغيير الرابط المحدد باللون الأحمر هذا https://wdbloog.blogspot.com برابط مدونتك.
- الأن مع اخر كود وهو كود صغير جدا وسوف يكون عليك وضع هذا الكود فى المكان الذى تريد أن يظهر به السلايد
- الأن قم بحفظ القالب ومبروك عليك الإضافة الجديده فى مدونتك والسلايد شو الأحترافى الجديد لك.
هذا كل شئ فى موضوع اليوم بالتوفيق للجميع وأنتظرونا بكل جديد بأذن الله على المدونة ، لا تنس مشاركة الموضوع حتى يتسفيد غيرك وأى مشكلة تجدها تضعها فى تعليق .

