السلام عليكم ورحمة الله اخوانى متابعى عالم المدون اقدم لكم اليوم طريقة سهل جدا لدمج التلعيقات المستخدمه على بلوجر وهى تلعيقات فيسبوك بجانب تعليقات بلوجر كما فى مدونتى وهذه الطريقة التى سوف نتحدث عنها فى الموضوع اليوم هى افضل طريقة لدمج التلعيقات معنا وهذه الطريقة تستخدم فى الكثير من القوالب الاجنبية والعربية ايضا وفى هذه الطريق لن تحتاج الى حذف اى شئ من مدونتك ويمكنك ايضا استخدام نوعين من التعليقات مثل تستخدم تليعقات بلوجر وتعليقات فيسبوك او تلعيقات بلوجر وتلعيقات ديسكس او تعليقات فيسبوك و تليعقات ديسكس والان نتجه الى شرح كيفية تركيبها.
[blogger][disqus][facebook]
[blogger][facebook]
[blogger][disqus]
[disqus][facebook]
[facebook]
[blogger]
[disqus]
شرح التركيب
- قم بالبحث عن الوسم ]]> فى مدونتك وقم بوضع الكود التالى فوقه.
.cmm-tabs-header {
overflow: hidden;
background: #ffffff;
padding: 10px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,.16),0 2px 5px 0 rgba(0,0,0,.23);
margin-bottom: 10px;
}
.cmm-tabs-header ul li a {
float: right;
width: 33.33333%;
text-align: center;
display: inline-block;
background: #EF5350 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUV5G1PC6iof6pb-XbY5-9xKka-qRQ5F6IvTYOiBxYU2ynLqs9CZep1Lh1w5XqpwNY_AKSf92x9s44fPbHYedaSL-z6OFE8eUorYE-H1JFeAXEHedL6-PHHr7LbBKEtE_wJb0ZpFpcOoeZ/s1600-r/comments.png) no-repeat;
padding: 20px 0;
background-position: center -32px;
background-color: orange;
border: 5px solid #FFF;
}
.facebook-tab {
background: #ffffff;
padding: 10px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,.16),0 2px 5px 0 rgba(0,0,0,.23);
margin-bottom: 10px;
}
.disqus-tab {
background: #ffffff;
padding: 10px;
box-shadow: 0 2px 5px 0 rgba(0,0,0,.16),0 2px 5px 0 rgba(0,0,0,.23);
margin-bottom: 10px;
}
ul.wrap-tab li:nth-child(1) a {
background-position: center -32px;
background-color: orange;
}
ul.wrap-tab li:nth-child(2) a {
background-position: center -66px;
background-color: #2e9fff;
}
ul.wrap-tab li:nth-child(3) a {
background-position: center 3px;
background-color: #3b5998;
}- الان مع الكود الثانى الخاص بالتعليقات وهذا الكود يتم وضعها اسفل المواضيع مثل ما فى الصورة التالية
- كود التعليقات هو المحدد باللون الاحمر فى الصورة انت سوف تقوم بوضعه اسفل نهاية اكواد المواضيع مثل ما فى الصورة تمام
[blogger][disqus][facebook]
wdbloog
- يجب ان تتاكد من وضع الكود فى مكانه المناسب كما فى الصورة
- الان بعد وضع الاكواد قم بحفظ القالب وانتقل الان الى التخطيط
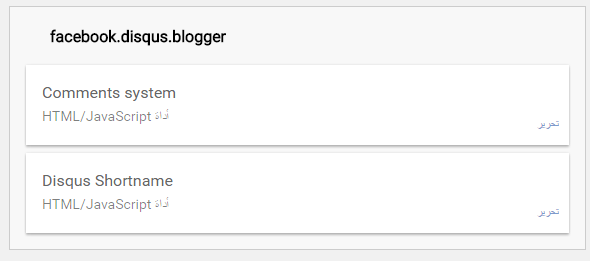
- سوف تجد قم تم اضافة إضافتين اسفل رسائل المدونة الإلكترونية كما بالصورة
- الإضافة الاول توقم بوضع بها احد الاكواد التاليه ليظهر التلعيقات
[blogger][disqus][facebook]
[blogger][facebook]
[blogger][disqus]
[disqus][facebook]
[facebook]
[blogger]
[disqus]
- اختار نظام التعليقات الذى سوف يظهر فى المدونة كما تريد
- وفى اللإضافة الثانية يتم وضع بها معرف تعليقات ديسكس
- ولمعرف معرف تعليقات ديسكس ادخل الى هنا
- قم بالذهاب إلى هذا الرابط disqus
- اضغط على "Edit Settings" وقم باختيار قناة مدونتك الحاليه .
- سوف تجده كما هو فى الصورة التالية
- وانقل معرف التعليقات فى اللإضافة الثانية وسوف تعمل معك
- الان قم بوضع الكود التالى فوق الوسم